NGX NBP 300 NBP33TB 3 inch Printer Electronic Cash Register With Long Battery Backup 10,000 Plu Storage + 30 types of Reports + GST Ready + Logo + Usb + Barcode Scanner Option : Amazon.in: Office Products

Billing Machine With Auto cutter Thermal Printer Barcode Scanner Cash Drawer NGX Rugged POS Printer - YouTube

Angular 13 Zxing QR or Bar Codes Scanner in Browser Using ngx-scanner Library in TypeScript - YouTube
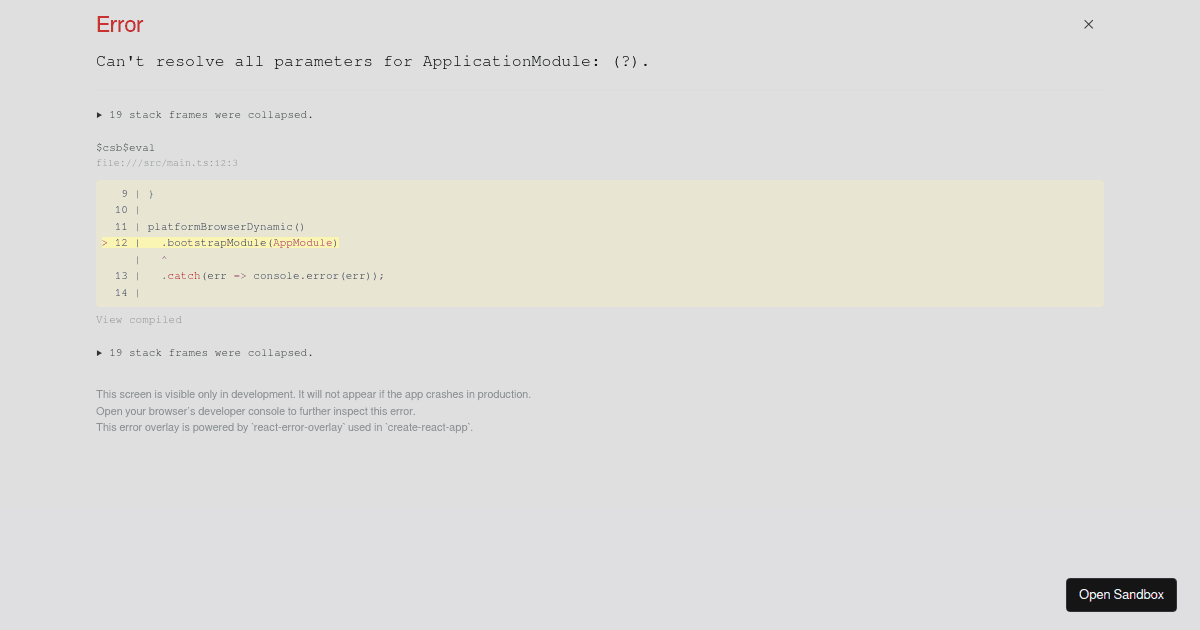
ERROR Error: Uncaught (in promise): NotFoundError: Requested device not found · Issue #8 · julienboulay/ngx-barcode-scanner · GitHub

Billing Machine NGX Rugged Pos 3" Autocut thermal #kotsettinginmachine #How to install KOT Machine - YouTube