
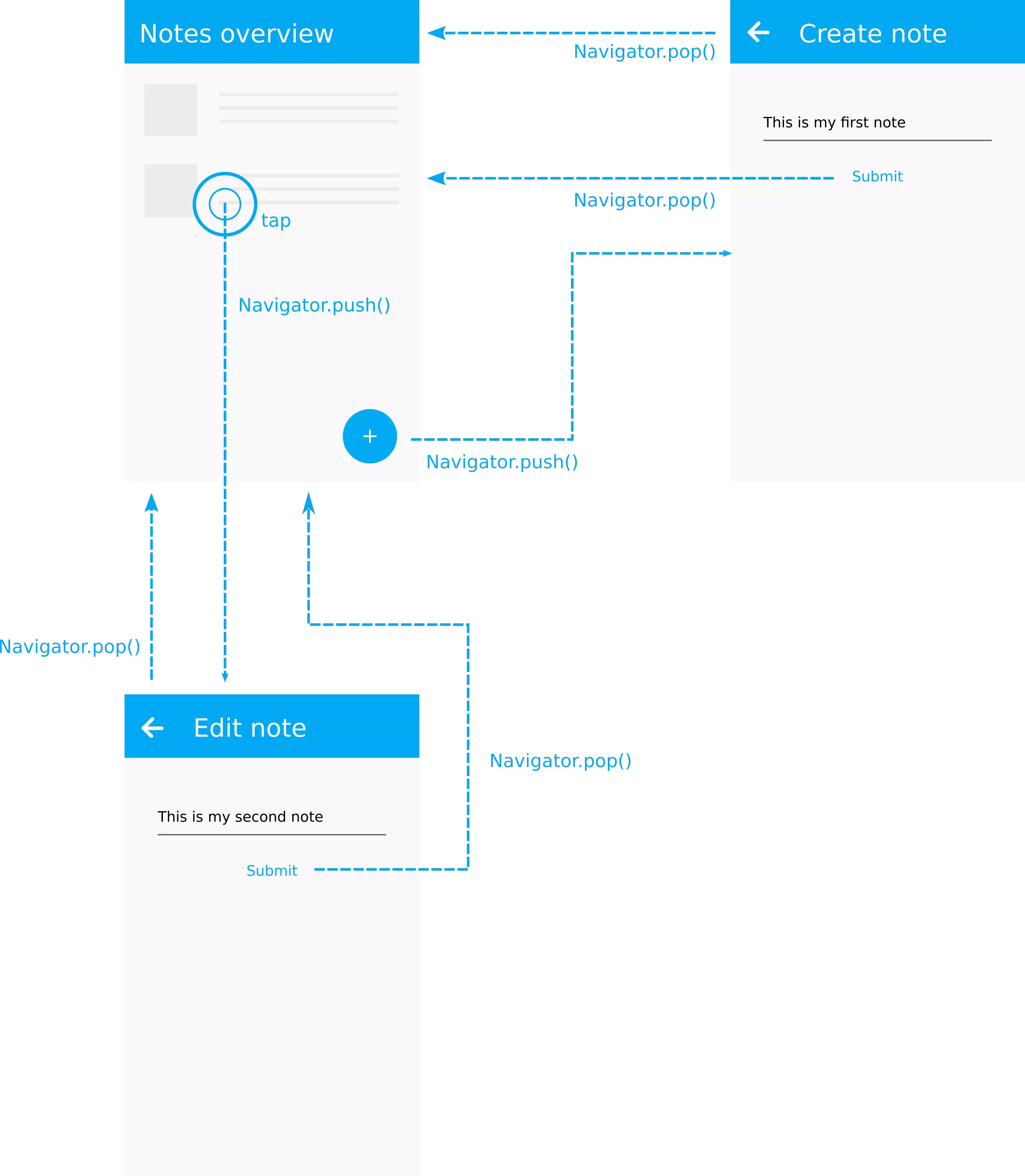
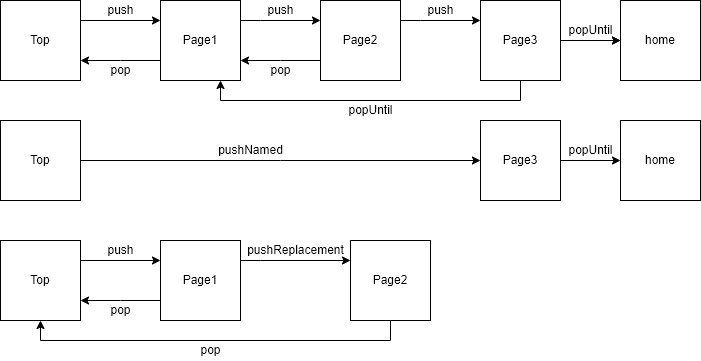
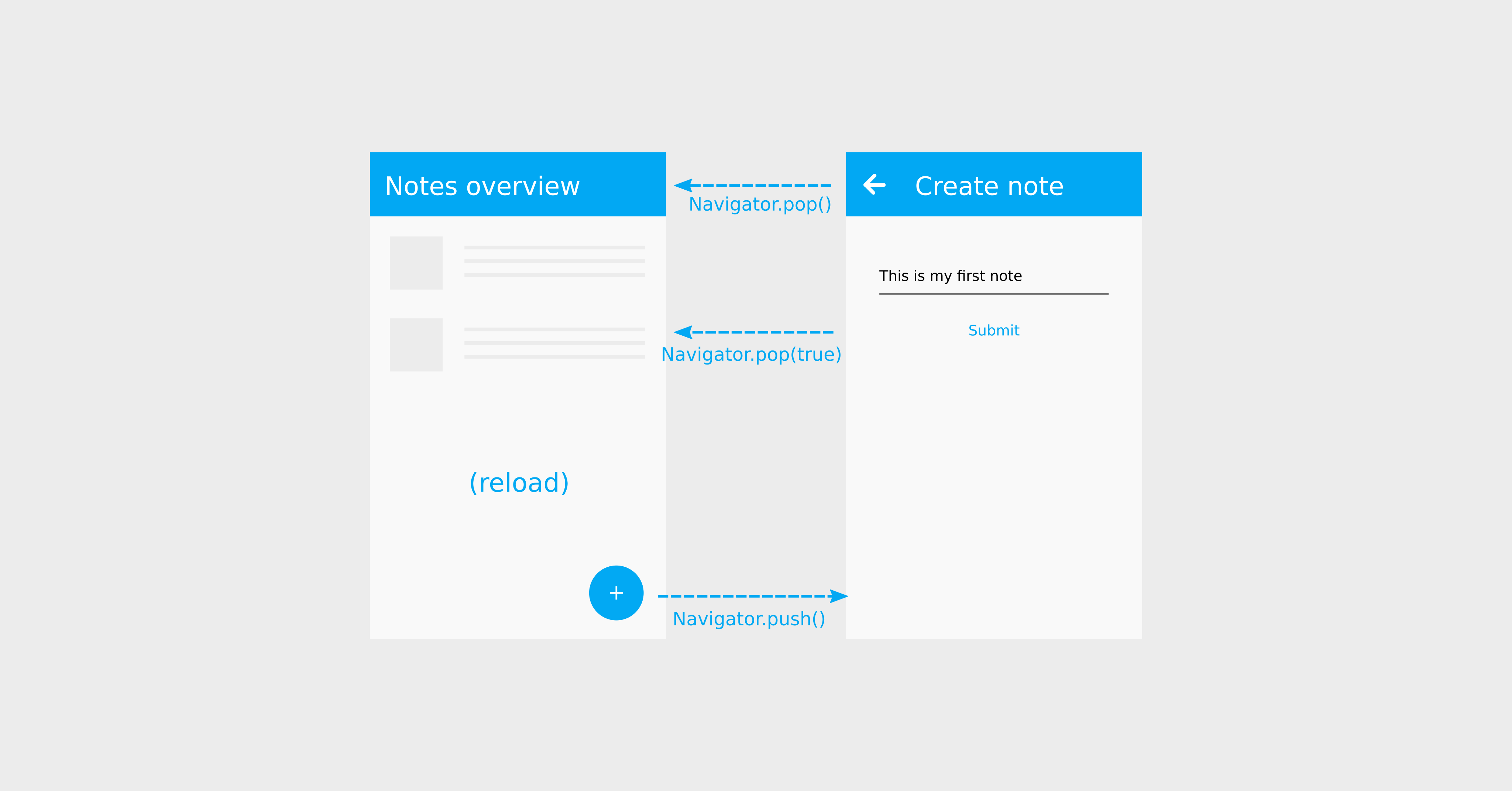
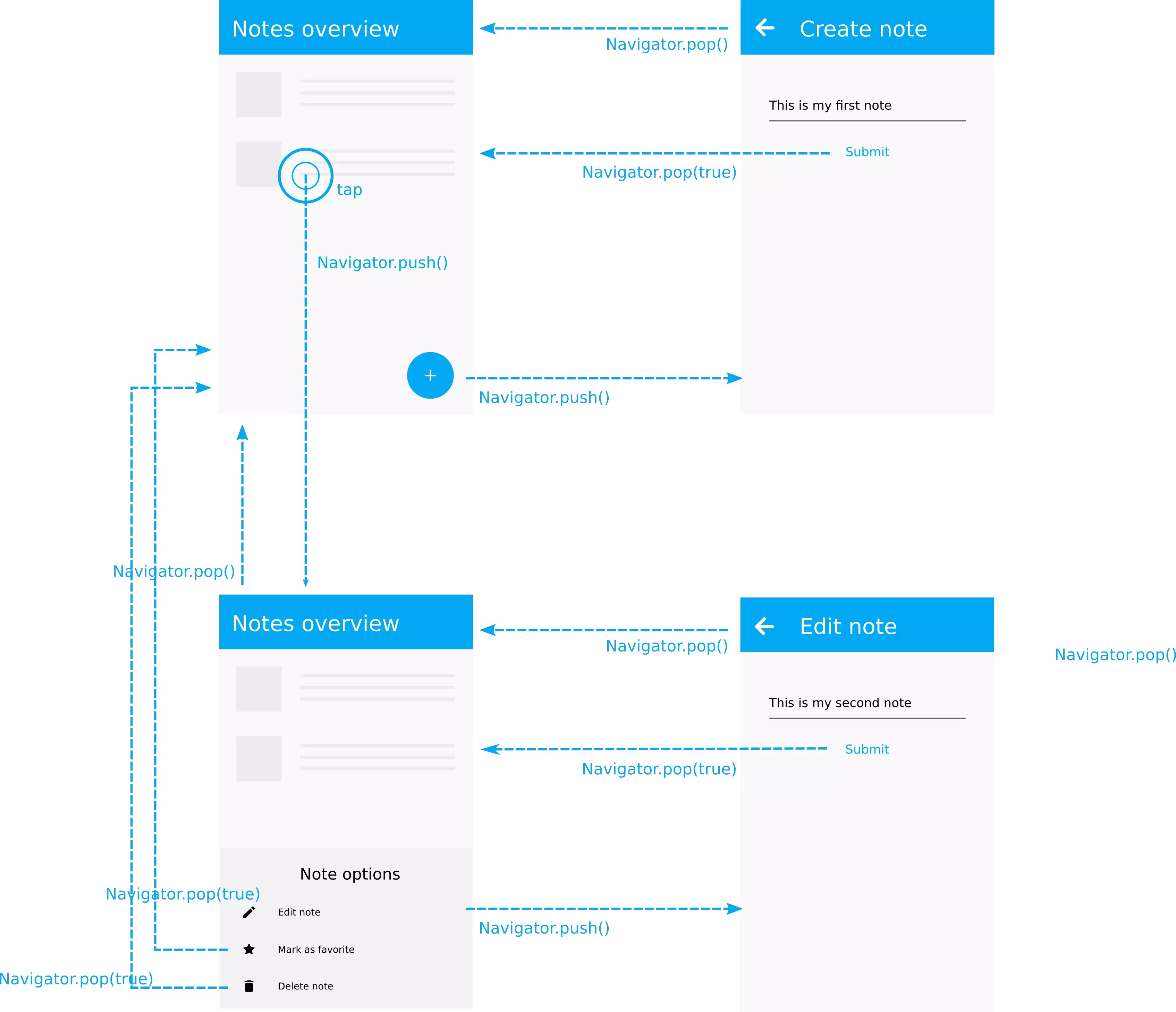
Flutter: Push, Pop, Push. Overview of Navigator methods in… | by Pooja Bhaumik | Flutter Community | Medium

How to know when user has tapped the back button or back navigation arrow in Flutter - Musings of a Mobile App Software Developer

when the keyboard is not retracted, yellow and black grid appears after Navigator.pop · Issue #22112 · flutter/flutter · GitHub

flutter - How to do Navigator.popUntil properly when using different animations for each push - Stack Overflow
![Flutter Tutorial - How To Navigate to New Screen and Back [2021] Navigator Push/Pop Routes - YouTube Flutter Tutorial - How To Navigate to New Screen and Back [2021] Navigator Push/Pop Routes - YouTube](https://i.ytimg.com/vi/yuGaEsLRB38/maxresdefault.jpg)